Mobile Optimierung wird zum Google-Rankingfaktor
Mobile-friendly heißt das SEO-Zauberwort
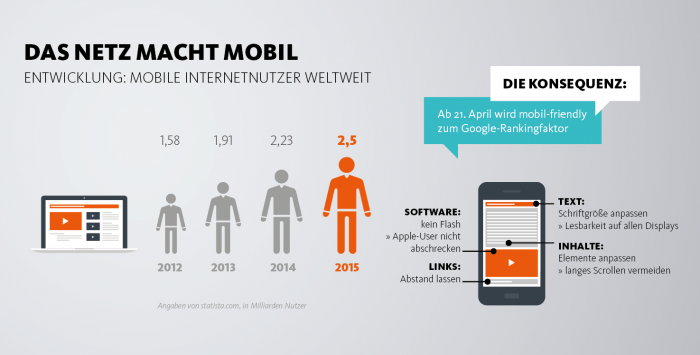
Milliarden von Internetnutzern weltweit beweisen es: Die Zukunft des Internets ist mobil. Diesem Trend folgt auch Google und macht nun Ernst: Zum 21. April 2015 soll die Mobilfreundlichkeit von Websites als Rankingfaktor für die Suchergebnisse eingesetzt werden. Das heißt für dich als Webmaster von nun an mobile Optimierung. Wir zeigen, auf was du achten musst.
Immer mehr mobile Internetnutzer
Schon Ende letztes Jahres führte Google in der mobilen Suche eine Kennzeichnung für „mobile-friendly“ Websites in den Suchergebnissen ein. Einige Webmaster erhielten daraufhin Warnungen von Google, wenn ihre Seiten noch nicht mobilfreundlich waren. Seitdem war es nur noch eine Frage der Zeit bis die mobile Optimierung auch Einfluss auf die Google-Suchergebnisse nehmen sollte. Google reagiert damit auf den immer größer werdenden Anteil an Personen, die das Internet mit Smartphones oder Tablets nutzen. Dieser ist in Deutschland von 35% in 2012 auf 69% in 2014 gestiegen ist. Eine Prognose von statista geht außerdem von weltweit 2,5 Milliarden mobilen Internetnutzern im Jahr 2015 aus. Auf Basis dieser Entwicklung zieht Google nun die Konsequenzen und gibt mobil-optimierten Websites künftig den Vorzug für eine bessere Position in den Google-Suchergebnissen. Die Änderungen werden laut Google-Webmaster Central Blog alle mobilen Suchanfragen in allen Sprachen und weltweit beeinflussen.

Mobile Optimierung wird zunehmend wichtiger für Websites, denn immer mehr Menschen weltweit nutzen Smartphones oder Tablets um ins Internet zu gelangen.
Was heißt mobile Optimierung?
Google ist bemüht allen Nutzern die für sie relevantesten und aktuellsten Informationen bereitzustellen. Für die Darstellung von Inhalten auf Mobilgeräten sind jedoch andere Voraussetzungen notwendig als für Desktop-PCs. Die mobile Optimierung zielt auf Mobilfreundlichkeit ab, also ob eine Website „mobile-friendly“ ist. Mobil-optimierte Websites sind laut Google durch folgende Punkte gekennzeichnet:
- Software: Die Website enthält keine Software, die auf Mobilgeräten ungebräuchlich ist. Ein Beispiel hierfür ist Flash, dass immer noch gerne für interaktive Elemente eingesetzt wird, aber zum Beispiel auf Apple-Geräten (iPhone, iPad), die einen nicht unbeträchtlichen Teil der Mobilgeräte ausmachen, nicht dargestellt werden kann.
- Schriftgröße: Der Text auf der Website ist ohne Zoom lesbar. Die Schriftgröße sollte also auf keinen Fall zu klein eingestellt werden, sodass mobile Nutzer mit kleinen Displays keine Probleme mit der Lesbarkeit haben.
- Inhalte: Nicht nur der Text, sondern auch die Inhalte der Website sind an die Displaygröße der mobilen Nutzer angepasst. So wird verhindert, dass die Nutzer lange scrollen müssen um Informationen zu finden.
- Links: Der Abstand zwischen den Links auf der Website ist ausreichend groß gewählt, sodass den Mobilnutzern keine Probleme beim Anklicken entstehen, etwa weil sie aus Versehen auf einen falschen Link klicken.
Um herauszufinden, ob deine Website mobilfreundlich ist, bietet Google den Mobile-Friendly-Test an. Hier werden gleichzeitig Tipps für eine mobile Optimierung gegeben.
Wie kann ich meine Website mobil optimieren?
Für eine mobilfreundliche Website gibt es einerseits die Möglichkeit eine eigens für mobile Endgeräte konzipierte Subdomain oder ein Unterverzeichnis anzulegen. Hierbei kann es allerdings zu doppelten Inhalten, sogenanntem „Duplicate Content“, kommen, da es durch die mobile Version zwei Ausführungen ein und derselben Website gibt. Demgegenüber steht die Flexibilität, die man durch eine unabhängige Mobilversion im Design erhält. So können auch die zum Teil sehr unterschiedlichen Ansprüche von Desktop- und Mobilversion optimal umgesetzt werden.
Googles Empfehlung: responsives Webdesign
Google empfiehlt jedoch eine zweite Variante der Mobiloptimierung: die Erstellung eines „responsive Designs“ für die Website. Der Vorteil hierbei ist, dass sich alle Elemente wie Text oder Bilder automatisch an die jeweilige Bildschirmgröße des Mobilgeräts anpassen. Nachteilig wirkt sich beim responsive Webdesign jedoch der Verlust von Inhalten bei der Darstellung auf verschiedenen Geräten aus . Um die Ladegeschwindigkeit auf Mobilgeräten zu optimieren, sollten außerdem komplexe Scripts wie CSS und JavaScript ausgelagert, Bilder entsprechend komprimiert und die Verwendung von Multimedia eingeschränkt werden.
Was passiert, wenn ich meine Website bis zu diesem Zeitpunkt noch nicht mobil optimiert habe?
Im schlechtesten Fall kann es passieren, dass Websites, die zum 21. April noch nicht mobil-optimiert sind, auf Dauer bei Google ein schlechteres Ranking erhalten könnten. Das äußert sich in einer schlechteren Platzierung in den Suchergebnissen, was sich wiederum deutlich auf den Traffic der Seite auswirken kann. Webmaster, die bereits in den vergangenen Monaten eine Warnung von Google erhalten haben, sollten also zeitnah reagieren, um dies zu vermeiden.
Im Gegenzug könnt ihr als Webmaster euren Konkurrenten von nun an einen Schritt voraus sein und eure Seite durch eine mobile Optimierung im Google-Ranking pushen.
Ihr habt Fragen zur mobilfreundlichen Gestaltung eurer Website?
Unsere SEO- und Design-Experten beraten euch gern!

Jochen Meiring hat seinen M.A. in Kommunikationswissenschaft an der WWU Münster gemacht. Als Experte für Content Marketing setzt er sich immer wieder mit neuen Trends im Onlinemarketing auseinander. Seine Kreativität und Neugier kann er in den unterschiedlichsten Kundenprojekten und im Blog von interface medien ausleben.

