Der Nutzer braucht Lösungen! Website-Erstellung mithilfe der User-Experience-Pattern-Library
Eine der großen Herausforderungen bei der Erstellung eines Internetauftrittes besteht darin, die Nutzer „abzuholen“. Das bedeutet, dass während des Aufenthaltes auf den entsprechenden Websites die alle relevanten Informationen schnell erkennbar und direkt anzunavigieren sind – sowohl auf dem PC als auch auf mobilen Endgeräten.
Um dieses Ziel zu erreichen bedarf es eines detaillierten Strukturkonzepts, das die Grundlage für ein künftiges Webdesign bildet – im Fachjargon „Informationsarchitektur“ genannt.
Bei interface medien greifen unsere Informationsarchitekten in der Konzeptionsphase von Websites auf eine immer weiter wachsende Bibliothek an technisch-visuellen Bausteinen zu – die User-Experience-Pattern-Library. Diese ermöglicht eine umfangreiche, individuelle Zusammenstellung auswählbarer Navigationselemente, um wie beschrieben, eine positive Nutzererfahrung (User Experience – UX), wie etwa kurze Klickwege und die schnelle Auffindbarkeit von Informationen, zu gewährleisten.
Die von den Informationsarchitekten ausgewählten Pattern und eine detaillierte Mitbewerberanalyse werden dem Kunden zur Diskussion vorgelegt und bilden den Grundstein für den ersten Prototypen des neuen Internetauftrittes.
Im Interview erklärt unser projektverantwortliche Kollege Recep Akin, wie wir im Einzelnen vorgehen und welche Vorteile damit verbunden sind.
Recep, erzähl uns etwas zur User-Experience bei interface medien!
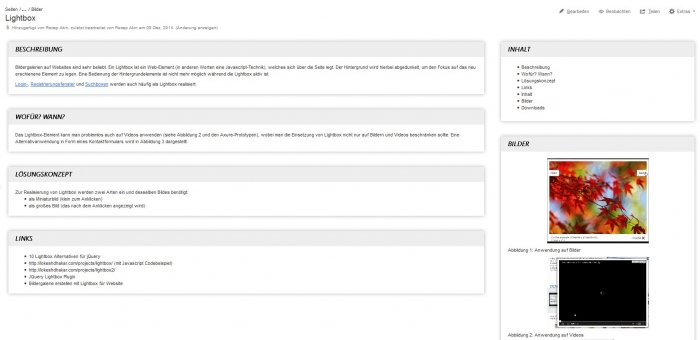
Die User Experience Pattern Library (UXPL) ist ein dynamisches Projekt, das sich jeden Tag erweitert und nach aktuellen Forschungsständen und Trends aktualisiert wird. Ziel der UXPL ist es doppelte und wiederholte Arbeit zu verhindern, da es durch das strukturierte Anlegen einer Bibliothek möglich ist, Pattern nicht bei jedem neuen Projekt von Null konzipieren zu müssen, sondern von den vorhandenem Set auswählen zu können und diese für das jeweilige Projekt nur noch anpassen zu müssen. Pattern sind dabei wiederkehrende Muster, die als Gestaltungs- und Navigationselemente auf einer Website fungieren. Dazu zählen sowohl Bühnen, Filtermechanismen, Bild-Darstellungen als auch Navigationslösungen wie Flyout-Menüs oder Footer-Navigationen um einmal einen kleinen Ausschnitt zu nennen.
Das große Stichwort lautet hier Wiederverwendbarkeit – gute Ideen sollen erhalten bleiben und weiterentwickelt werden.
Ganz konkret kann man sich unter der UXPL ein erweitertes digitales Wiki vorstellen, in dem visuelle Materialien und Code-Ausschnitte abgebildet sind, die Eigenschaften und Funktionsweisen bestimmter Pattern darstellen. Ein lebendiges Projekt also, das von unseren Erfahrungen und Ideen lebt und sich stetig weiterentwickelt.
Worin liegen die Vorteile einer UXPL?
Zum einen ganz klar in der Einbeziehung des individuellen Kundenwissens in einen laufenden Innovationsprozess, das bedeutet in unserem Fall individuelle Kundenprojekte. Mit diesen sogenannten Outside-in-Prozessen können wir unsere Projekte immer schneller und qualitativ hochwertiger konzipieren und gestalten. Ferner ist die UXPL auch als Wissensdatenbank zu verstehen. Die Erfahrungen und das Wissen vergangener Projekte werden hier hinterlegt und dienen als Erfahrungswert für spätere Projekte. Für uns ist das Wissen unserer Kunden so wichtig, dass wir es von Anfang an in die Projektionsphase einbeziehen.
Für unsere Konzepter, Entwickler aber auch Designer bietet UXPL die Möglichkeit zum modularen Arbeiten und dem schnellen Austausch von inspirativen Ideen. Außerdem unterstützt UXPL zahlreiche Phasen eines Projektes wie beispielsweise schon die Benchmarkanalyse.
Was heißt das also? Unsere Denkweise und die dazugehörigen Strukturen sind kein starres Gebilde. Wir passen uns an, entwickeln stetig weiter und möchten mithilfe der UXPL das beste Ergebnis abliefern.
Was ist das Besondere an der UXPL?
Besonders wichtig ist uns das von interface medien entwickelte ifm-User-Experience-Evaluierungsmodell geworden. Darunter versteht man eine mathematische Methode zur Bewertung von Websites mit dem Ziel die best practices aus einer Vielzahl von Kandidaten bei der Mitbewerberanalyse ausfindig zu machen.
Ein weiterer zentraler Punkt unseres User-Experience-Pattern-Library-Projektes liegt darin, dass es uns gelingt interaktive und adaptive Prototypen zu schaffen, die im Webbrowser erreichbar sind und sich auf Wunsch einfach modifizieren lassen.
Unsere Kunden werden in bereits sehr frühe Projektphasen einbezogen, in der sie mit Wireframes interagieren und gegebenfalls Änderungswünsche äußern können. Da man Prototypen interaktiv und sogar dynamisch konzipieren kann, haben Kunden auf diese Weise bereits vor der Finalisierung eines Produktes ein konkretes Bild vor Augen. Im Laufe eines Projektes sind die Änderungswünsche eines Kunden entscheidend. Mit Prototypen ist es uns möglich auf diese Änderungswünsche schnell zu reagieren. Das Abliefern einer fertigen Website ohne einen kooperativen Prozess gibt es bei uns nicht.
Darüber hinaus erlauben Prototypen es den Entwicklern und Designern Fehler bereits in der Anfangsphase eines Projektes zu entdecken – das spart Zeit und Kosten.
Was sind die Trends für 2015 – Wohin geht für dich die Reise?
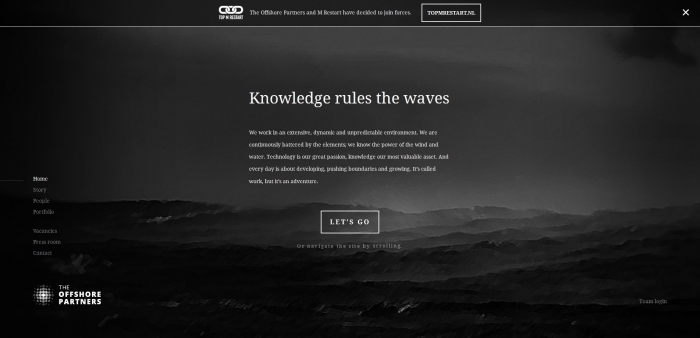
Ich vermute, dass die Entwicklungen des Internet of Things (IoT) nicht nur die Trends für 2015, sondern auch die Trends für die kommenden Jahre stark beeinflussen werden. Frontend-Designer sollten sich auf jeden Fall darauf vorbereiten. Außerdem erwarte ich 2015, dass das bereits jetzt stark verbreitete Minimalist Design weiterhin das Webdesign bestimmen wird. Einhergehend mit einem minimalistischen Design wird man auch noch mehr von sogenannten Ghost Buttons sehen. Darunter versteht man Buttons die lediglich aus einem dünnen Rand bestehen und keine Hintergrundfarbe besitzen. Ich vermute, dass in den kommenden Jahren der Trend von weniger klicken hin zu mehr scrollen gehen wird. Gerade bei mobilen Website-Varianten ist die Scroll-Möglichkeit eine besonders nutzerfreundliche Lösung, die auch in der Desktop-Variante super funktioniert.
Darüber hinaus denke ich an Flexbox-Modelle für Mobilgeräte, die eine flexible Gestaltung von Design-Elementen einer Website möglich machen. Gerade bei responsiven Websites ist dies unerlässlich. Zuletzt rechne ich damit, dass wir in Zukunft verstärkt auf animierte Design-Elemente auf Websites stoßen werden. Als entsprechende Technologie vermute ich dabei CSS+HTML-Animationen.

Jochen Meiring hat seinen M.A. in Kommunikationswissenschaft an der WWU Münster gemacht. Als Experte für Content Marketing setzt er sich immer wieder mit neuen Trends im Onlinemarketing auseinander. Seine Kreativität und Neugier kann er in den unterschiedlichsten Kundenprojekten und im Blog von interface medien ausleben.